
Lowry Nakamura
I am a UI Designer and Photographer.
My Work

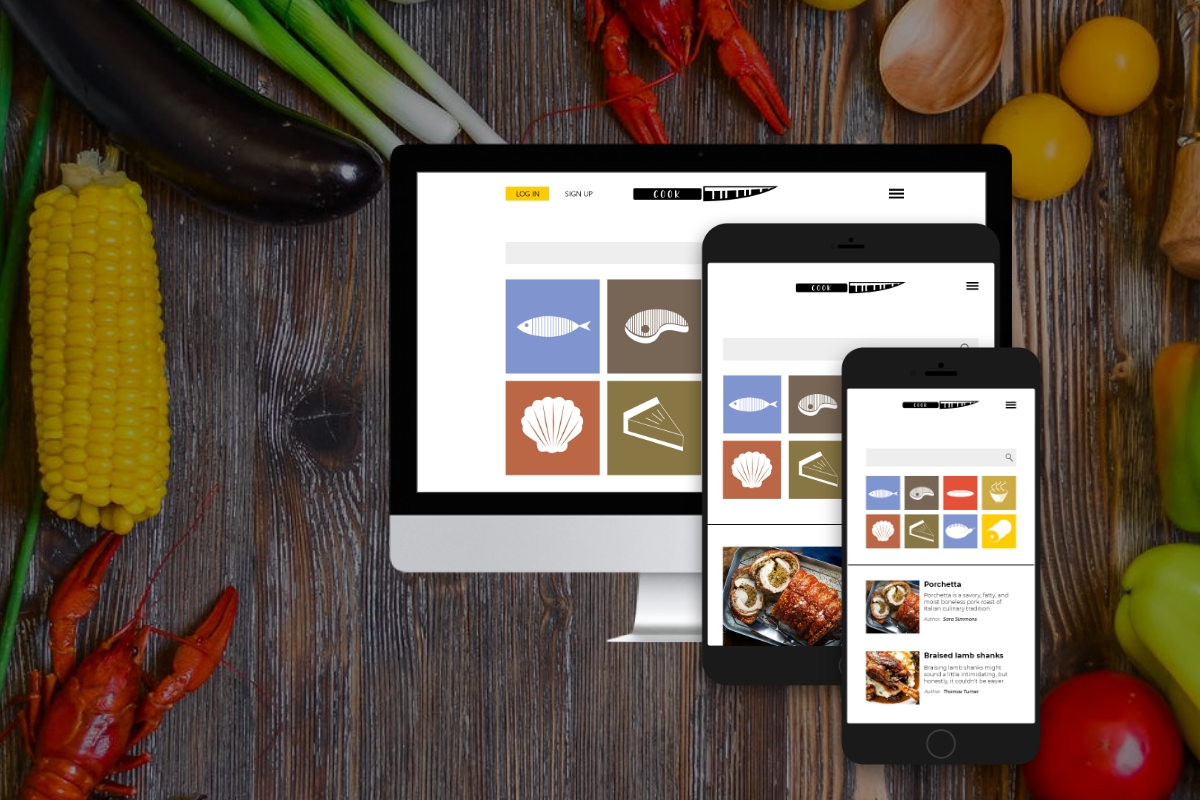
Cook – A responsive web app!
Cook was created using UX researching and testing methodology in order to create a recipe application that educates, informs and is easy to follow for any user.
view
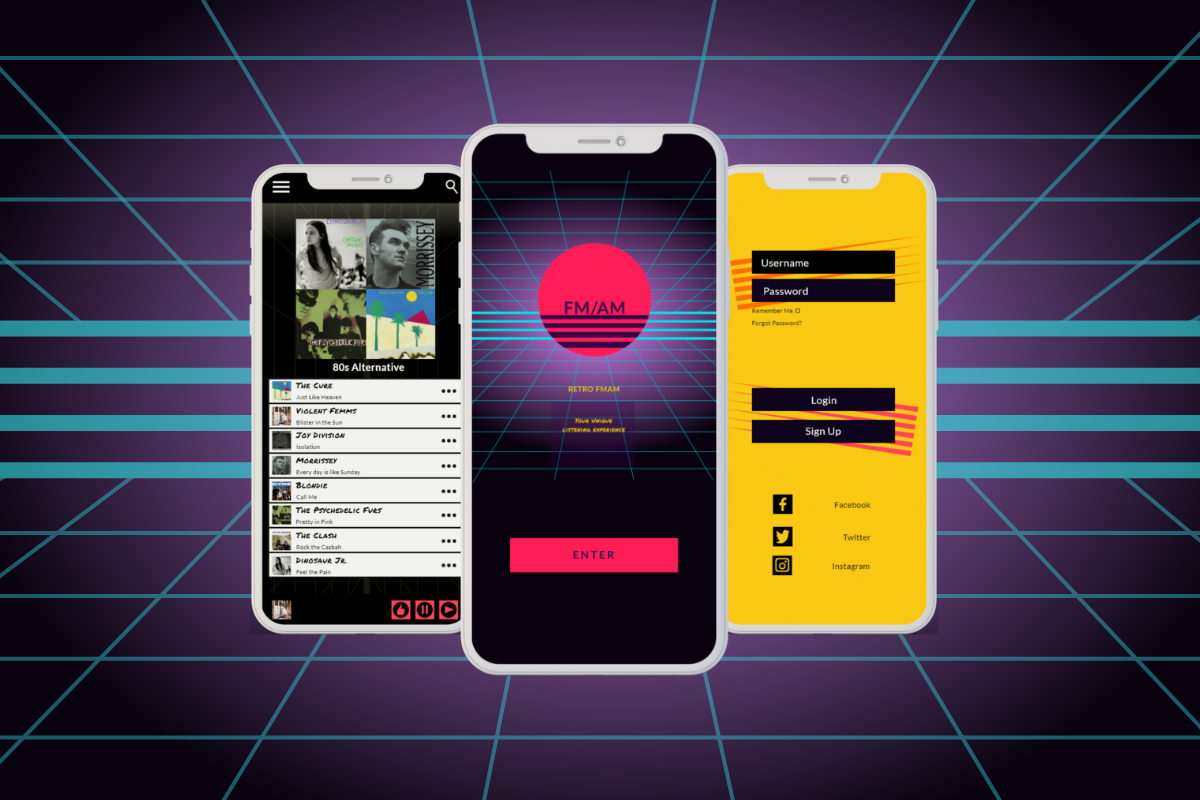
FM /AM– An 80s music app!
FM /AM was designed through competitor research and a user first approach in the design. My love of music also helped the aesthetic presented in this app, which is a contrast between the fun and playfulness of 1980s pop culture mixed with a futuristic Tronesque landscape.
view
Museo– A virtual museum Guide!
Museo is a virtual museum companion that consists of guided audio tours, a virtual map, the ability to purchase tickets to the museum as well as access to the museums digitized collection of works.
view
CSS Animation
The Windmill Scene was a project learning about how CSS Animations work and how to be creative with them.
view